Page Titles According to Google
A good title can make the difference between whether a page or post is read or ignored. It is the first hint that the reader gets about the purpose of the page, and whether it might be what they’re looking for. Consider these famous examples of newspaper headlines:
HEADLESS BODY IN TOPLESS BAR
FORD TO CITY: DROP DEAD
UNDERWEAR BANDIT CAUGHT, ADMITS BRIEF CRIME SPREE
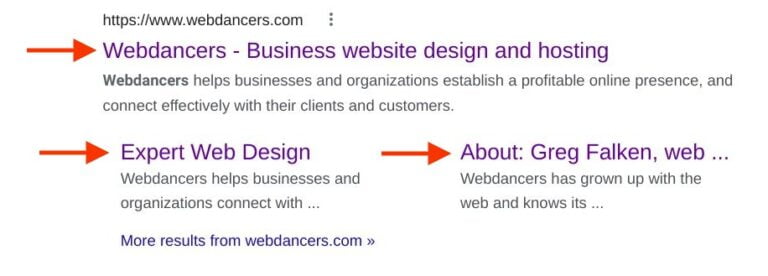
Who wouldn’t want to turn the page (or click the link) to read these stories? Of course, on a website, there’s another very important place where page titles are displayed: Google search results. These are called title links, because they double as a link to the web page. Here’s an example:

Headings vs. Titles
In order to understand how Google sees webpages, you should know that there’s a difference between headings, which are visible on a page, and titles, which are not. It’s somewhat confusing, because the two terms are often used interchangeably, but let’s draw this distinction. When creating a new page on most platforms, the first thing you are asked to enter is a title. By default, this text will be used to create both a visible page heading and an invisible page title in the HTML code (technically the <title> element). You can go on to create more headings in the content of the page but there is only one page title.
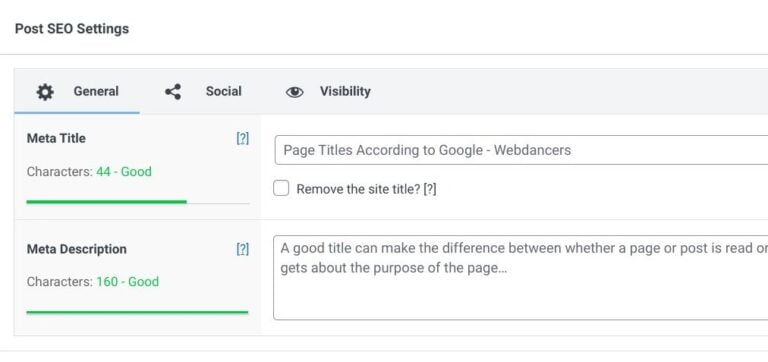
Depending on the website platform, the <title> element can also be changed using SEO controls for the page or post. This is often done to add keywords to the title, in the hope that they will be indexed by search engines. If you do this, the page heading and title will now be different. This is what these controls look like on my site, using The SEO Framework plugin. Note that the plugin automatically appends the website name (Webdancers) after the page title:

So what will Google prefer? This turns out to be an interesting and rather complex question to answer. Only recently has Google acknowledged that they change the text of title links in search results, based on their own criteria. According to an article in Google Search Central, Google Search uses the following sources to automatically determine title links:
- Content in
<title>elements - Main visual title or headline shown on a page
- Heading elements, such as
<h1>elements - Other content that’s large and prominent through the use of style treatments
- Other text contained in the page
- Anchor text on the page
- Text within links that point to the page
Google no longer uses the content of the <title> element blindly to create text links. Instead, they use machine learning to understand the contents of the entire page to build a title link that they believe is the most relevant. This process is completely automated and Google can’t manually change title links for individual sites. So it’s up to you to craft a page title that Google will actually use.
What does Google want?
While Google can use any or all of the above sources, they have these specific suggestions for writing descriptive <title> elements.
- Make sure every page on your site has a title specified in the
<title>element. - Write descriptive and concise text for your
<title>elements. Avoid vague descriptors like “Home” for your home page, or “Profile” for a specific person’s profile. Also avoid unnecessarily long or verbose text in your<title>elements, which is likely to get truncated when it shows up in search results. - Avoid keyword stuffing. It’s sometimes helpful to have a few descriptive terms in the
<title>element, but there’s no reason to have the same words or phrases appear multiple times. Title text like “Foobar, foo bar, foobars, foo bars” doesn’t help the user, and this kind of keyword stuffing can make your results look spammy to Google and to users. - Avoid repeated or boilerplate text in
<title>elements. It’s important to have distinct, descriptive text in the<title>element for each page on your site. Titling every page on a commerce site “Cheap products for sale”, for example, makes it impossible for users to distinguish between two pages. Long text in the<title>element that varies by only a single piece of information (“boilerplate” titles) is also bad; for example, a common<title>element for all pages with text like “Band Name – See videos, lyrics, posters, albums, reviews and concerts” contains a lot of uninformative text.
- Brand your titles concisely. The
<title>element on your site’s home page is a reasonable place to include some additional information about your site. For example:<title>ExampleSocialSite, a place for people to meet and mingle</title>
But displaying that text in the<title>element of every single page on your site will look repetitive if several pages from your site are returned for the same query. In this case, consider including just your site name at the beginning or end of each<title>element, separated from the rest of the text with a delimiter such as a hyphen, colon, or pipe, like this:<title>ExampleSocialSite: Sign up for a new account.</title>
If you haven’t done so recently, check the title links for your site on Google. You can see every page that they have currently indexed by entering “site:” followed by your domain name in the search bar (e.g. site:webdancers.com). If you don’t like what you see, spend some time on working on your page titles. You can then either wait until Google gets around to re-indexing or submit the changed pages using Google Search Console.
Finally, Google has these suggestions for title links that they have changed:
If you’re seeing your pages appear in the search results with modified title links, check whether your
<title>elements have one of the issues that Google adjusts for. If not, consider whether the title link is a better fit for the query. If you still think the original text in your<title>element would be better, let us know in our Google Search Central Help Community.