Writing Good Alt Text
Providing “alternate text” for images and other visual elements goes back to the earliest days of the web, before Google was even a gleam in Larry and Sergy’s eyes. Way back in 1999, the W3C published its Web Content Accessibility Guidelines 1.0, which included as Guideline #1: Provide equivalent alternatives to auditory and visual content.
This guideline emphasizes the importance of providing text equivalents of non-text content (images, pre-recorded audio, video). The power of text equivalents lies in their capacity to be rendered in ways that are accessible to people from various disability groups using a variety of technologies.
Accessibility is still an important use for alt text but the emphasis in more recent years has been on how it can affect search engine indexing. As search engines have gotten ever smarter about understanding page context, SEO best practices for alt text has evolved away from stuffing them full of keywords, back towards their original purpose. In fact, when done well, alt text can do justice to both SEO and accessibility.
What does Google want?
On every page it crawls, Google is trying to understand meaning and context. The more clues that you can provide, the more likely that your page will be included in the index and the higher it will rank. On a Google Office-hours hangout, spokesperson John Mueller offered this advice on using alt text:
So if you have a picture of a beach, you could use an alt text and say, Oh this is a beach.
But you could also say, this is the beach in front of our hotel or this is the beach that we took a photo of when we were doing a chemical cleanup.
And kind of those intents are very different and people would be searching in different ways in Google Images to find more information there. And giving that extra context always makes sense, in my opinion.
Alt text examples
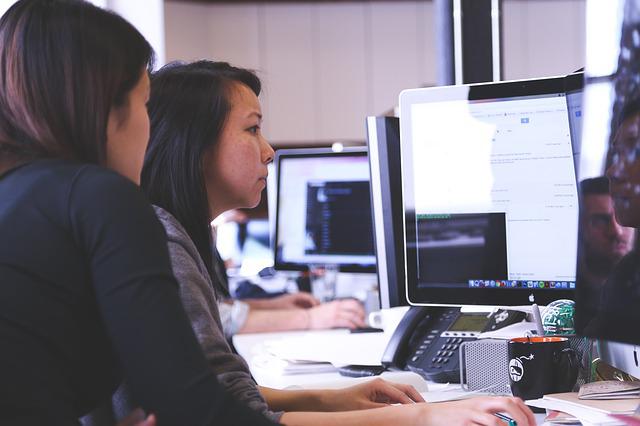
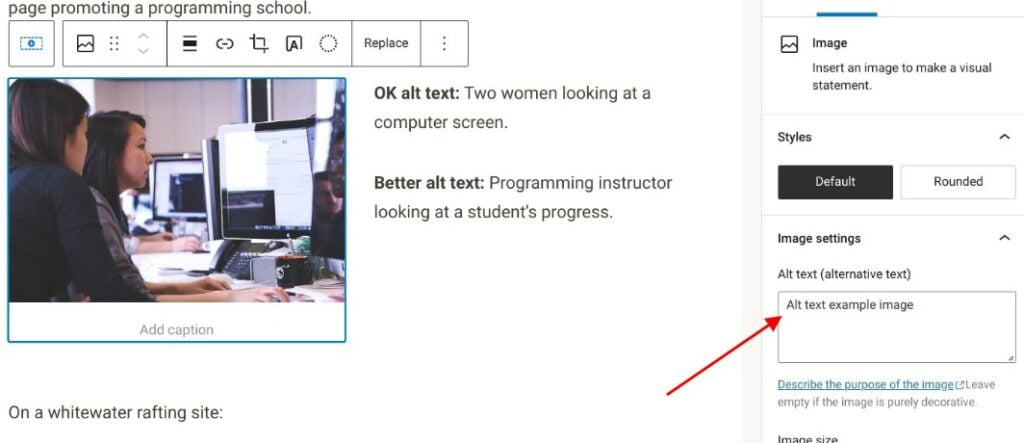
As John says, alt text should help the user (and Google) understand the image within the context of the page. This can be especially useful when using stock photography, which by definition can be used in a variety of content. Let’s say that the following image is used on a page promoting a programming school.
On a whitewater rafting site:
In both examples, the alt text is descriptive and representative of the page on which it is used. And either one would enhance the user’s understanding of the page if it were read out loud by screen reading software.
Things that should not be included in alt text:
- The words “image of” or “photo of”
- Text that appears elsewhere on the page, including in captions
- Text on images that are purely decorative, such as page dividers (which should really be done in code, rather than as images). It’s ok to leave alt text empty on these images.
- Keywords that don’t relate to the image
Adding alt text to your website
In olden times, alt text was added manually to HTML code, as an attribute of the <img> tag.
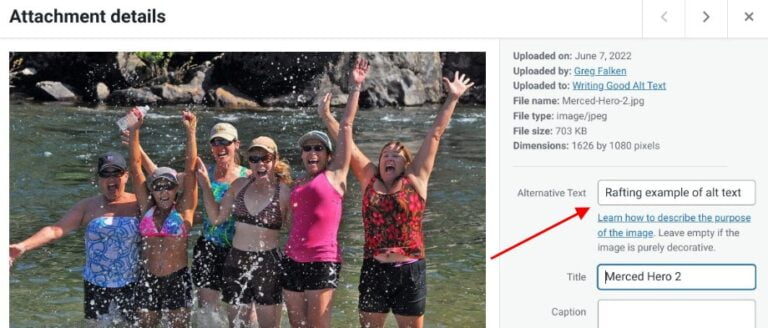
<img src="aprettypicture.jpg" alt="What a pretty picture" />Modern websites are built almost exclusively using CMS (Content Management Systems), which provide their own interface to add alt text to an image. In WordPress, there are a couple of places where this text can be added. The first is provided when the image is uploaded to the Media Library.

The alt text attached to an image in the Media Library will automatically be included when the image is inserted on a page. However, if this text is later changed in the Library, the change will not be reflected on the pages where the image is already being used. In this case (or any time you want to override the default text), open the page in the WordPress editor and use the alt text field there to make changes.

Other platforms will use different methods for inserting alt text, which are almost always associated with adding images.
Good alt text provides context
With the rise in Google’s use of AI and machine learning, the gap between creating content for the user and content for Google continues to shrink. Good image alternate text simultaneously improves accessibility and the SEO of the page. You can judge the success of alt text simply by imagining it being read aloud to a person who is unable to see the picture which it describes.